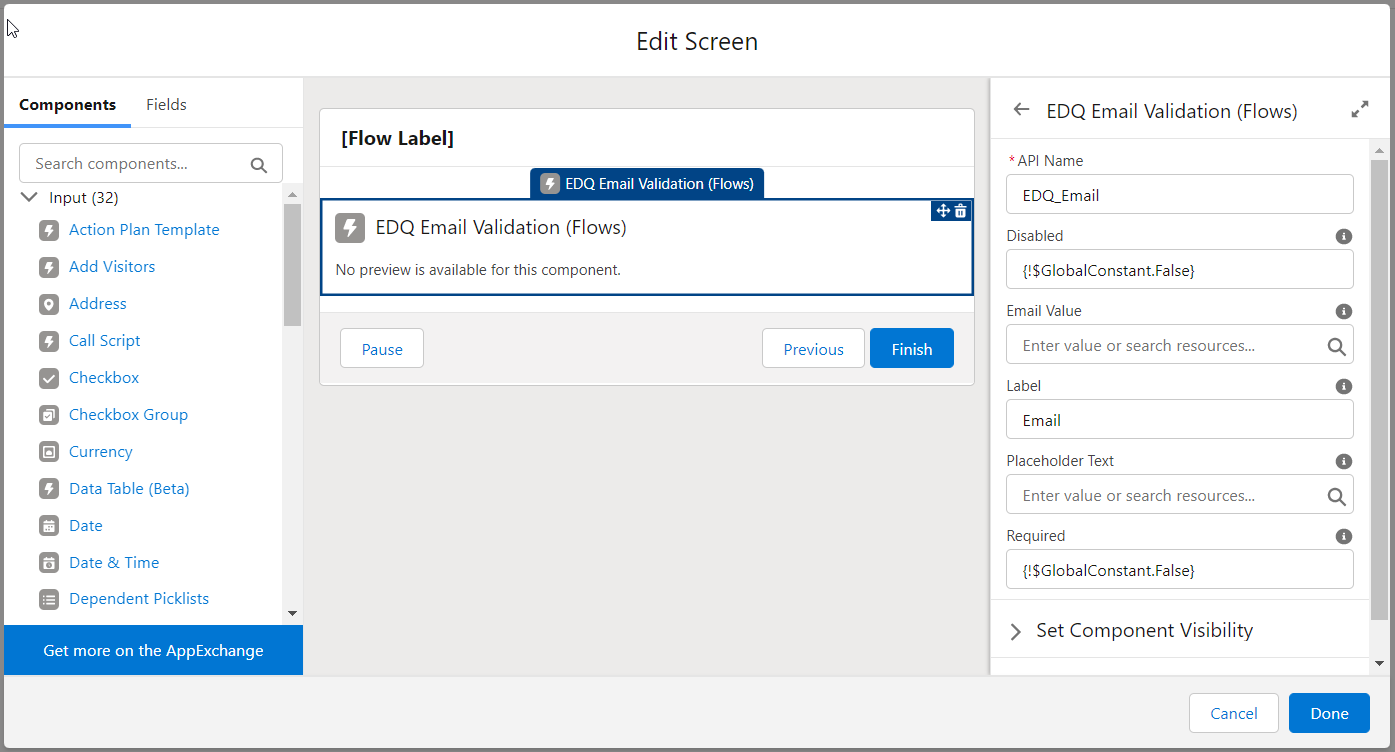
To include a validated email field in your Screen Flow simply click and drag the EDQ Email Validation (Flows) component found under the Custom section of the Components panel into the required position on your screen.
You can select resources from the flow, such as variables or global constants, or you can manually enter a value.

| Attribute | Description |
|---|---|
| API Name | An API name can include underscores and alphanumeric characters without spaces. It must begin with a letter and can’t end with an underscore. It also can’t have two consecutive underscores. |
| Disabled | Prevents the user from modifying or copying the value. Defaults to False and can be changed by using the appropriate GlobalConstant. |
| Email Value | Can be used to optionally provide a default value. |
| Help Text | Give your users more context. The text you enter is available in an info bubble next to the component. |
| Label | User-friendly text that displays to the left of the component. |
| Placeholder Text | The text that appears in the phone field when it's empty. Use placeholder text to give users a hint about what to enter in the field. |
| Required | Requires the user to enter a value. Defaults to True and can be changed by using the appropriate GlobalConstant. |
All attributes are available to store in flow variables, but usually you must store one of these attributes below. The values are assigned to the flow variables when the user navigates to the next screen.
| Attribute | Description |
|---|---|
| Email Value | The validated email address. |
| Validation Input Key * | Used in the EDQ Save Transaction Log Apex Action if required. |
| Validation More Info * | Used in the EDQ Save Transaction Log Apex Action if required. |
| Validation Status * | Used in the EDQ Save Transaction Log Apex Action if required. |
| Validation Type * | Used in the EDQ Save Transaction Log Apex Action if required. |
* The four Validation attributes are all needed if you use the dedicated Apex Action we supply to create EDQ Log objects to store the validation status.