The Verification workflow allows you to verify addresses via a formatted form. See sample.html for an example.
Simple integration
1. Import verification.js to your html page:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Verification Address Search</title>
<script type="text/javascript" src="js/jquery-1.11.2.min.js"></script>
<script type="text/javascript" src="js/intuitive.js"></script>
</head>
<body>
</body>
</html>
2. Enhance your form with inputAddress and inputCountry classes:
<body>
<form>
<p>
<label style="width:10em; display:inline-block">Address Line 1</label>
<input type="text" class="inputAddress">
</p>
<p>
<label style="width:10em; display:inline-block">Address Line 2</label>
<input type="text" class="inputAddress">
</p>
<p>
<label style="width:10em; display:inline-block">Address Line 3</label>
<input type="text" class="inputAddress">
</p>
<p>
<label style="width:10em; display:inline-block">City/Town</label>
<input type="text" class="inputAddress">
</p>
<p>
<label style="width:10em; display:inline-block">State/County/Province</label>
<input type="text" class="inputAddress">
</p>
<p>
<label style="width:10em; display:inline-block">Zipcode/Postcode</label>
<input type="text" class="inputAddress">
</p>
<p>
<label style="width:10em; display:inline-block">Country</label>
<select class="inputCountry">
<option value="can">CAN</option>
<option value="usa">USA</option>
</select>
</p>
</form>
</body>
3. Define an <input> button after the <form> in the Html page. The <input> button will be used to trigger the address verification.
4. Define a <div> element after the <input> button. The <div> element will be the container of the UI elements that will be auto-generated by the intuitive.js script. In this instance, it is named as "container".
</form>
<input id="buttonSubmit" type="button" value="Submit" />
<div id="container"></div>
</body>
5. Initialize the search by selecting the <div> element and calling the verificationSearchfunction followed by binding the <input> button's click event to call the verify function.
6. Assign both the onSuccessHandler and onErrorHandler functions:
<input id="buttonSubmit" type="button" value="Submit">
<script type="text/javascript">
$(document).ready(function() {
var $plugin = $("#container").verificationSearch({
onSuccess: onSuccessHandler,
onError: onErrorHandler
});
$("#buttonSubmit").click(function() {
$plugin.verify();
});
function onSuccessHandler(data) {
var $addresses = $(".inputAddress");
// Success callback implementation
$.each(data.fields,function (index, value) {
var $current = $($addresses[index]);
$current.val(value.content);
});
};
function onErrorHandler(jqXHR, status, errThrown) {
// Error callback implementation
};
});
</script>
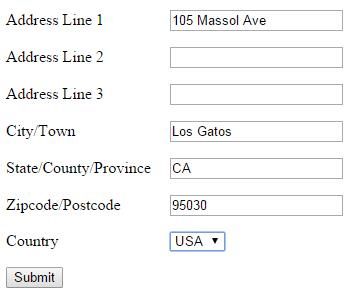
7. The completed page will look something like this:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Verification Address Search</title>
<script type="text/javascript" src="js/jquery-1.11.2.min.js"></script>
<script type="text/javascript" src="js/verification.js"></script>
</head>
<body>
<form>
<p>
<label style="width:10em; display:inline-block">Address Line 1</label>
<input type="text" class="inputAddress">
</p>
<p>
<label style="width:10em; display:inline-block">Address Line 2</label>
<input type="text" class="inputAddress">
</p>
<p>
<label style="width:10em; display:inline-block">Address Line 3</label>
<input type="text" class="inputAddress">
</p>
<p>
<label style="width:10em; display:inline-block">City/Town</label>
<input type="text" class="inputAddress">
</p>
<p>
<label style="width:10em; display:inline-block">State/County/Province</label>
<input type="text" class="inputAddress">
</p>
<p>
<label style="width:10em; display:inline-block">Zipcode/Postcode</label>
<input type="text" class="inputAddress">
</p>
<p>
<label style="width:10em; display:inline-block">Country</label>
<select class="inputCountry">
<option value="can">CAN</option>
<option value="usa">USA</option>
</select>
</p>
</form>
<input id="buttonSubmit" type="button" value="Submit">
<script type="text/javascript">
$(document).ready(function() {
var $plugin = $("#container").verificationSearch({
onSuccess: onSuccessHandler,
onError: onErrorHandler
});
$("#buttonSubmit").click(function() {
$plugin.verify();
});
function onSuccessHandler(data) {
var $addresses = $(".inputAddress");
// Success callback implementation
$.each(data.fields,function(index, value) {
var $current = $($addresses[index]);
current.val(value.content);
});
};
function onErrorHandler(jqXHR, status, errThrown) {
// Error callback implementation
};
});
</script>
</body>
</html>
8. Test your implementation by entering your address in the generated textbox:

See Address Validate REST API guide for more information about the format of 'data' in the onSuccessHandler function callback.
Advanced Options
These are advanced options for verification.js:
| Option | Description |
|---|---|
| proxyPath | Path pointing to the address proxy file. |
| timeout | Timeout in milliseconds (ms) for the call to the proxy file. |
| inputAddress | CSS class that marks which textbox will be used as part of the address to validate against. |
| inputCountry | CSS class that marks which textbox will be used as the country to validate against. |
| styles | CSS style classes used by the verification.js plugin to generate the HTML. |
| messages | Messages to display in the generated HTML by the verification.js plugin |
| onSuccess | Success handler that will be called whenever the address search is successful. |
| onError | Error handler that will be called when there an error occurs while performing an address search. |
Example:
$("#container").verificationSearch({
proxyPath: "addressValidation.ashx",
timeout: 10000,
inputAddress: "inputAddress",
inputCountry: "inputCountry",
styles: {
resultContainer: "resultContainer",
picklist: "picklist",
picklistItem: "picklistItem",
picklistItemText: "picklistItemText",
refineContainer: "refineContainer",
refineHeader: "refineHeader",
refineText: "refineText",
refineBox: "refineBox",
refineButton: "refineButton",
refineError: "refineError",
loadingIndicator: "loading",
errorIndicator: "errorImg"
},
messages: {
interactionRequired: {
header: "We think that your address may be incorrect or incomplete.",
text: "We recommend:",
button: "Use suggested address"
},
premisePartial: {
header: "Sorry, we think your apartment/suite/unit is missing or wrong.",
text: "Confirm your Apartment/Suite/Unit number:",
button: "Confirm number",
error: "Secondary information not within valid range"
},
streetPartial: {
header: "Sorry, we do not recognize your house or building number.",
text: "Confirm your House/Building number:",
button: "Confirm number",
error: "Primary information not within valid range"
},
multiple: {
header: "We found more than one match for your address.",
text: "Our suggested matches:",
},
verify: {
notVerified: "Address could not be verified.",
}
error: {
error: "Please contact Experian QAS support.",
timeout: "Timeout."
}
},
onSuccess: function (data) {
// onSuccess callback implementation
},
onError: function (jqXHR, status, errThrown) {
// onError callback implementation
}
});