The Singleline search type is optimized for users entering two or more address elements, each separated by a comma, in the order as they would appear on an envelope - starting with the most specific (for example, a building number and/or a street name) and then moves on to more general elements (for example, a town or postcode). When the user has entered all the information, they should start the search manually.
Singleline searches can use a variety of techniques to return the correct address from incomplete or misspelled information. This search type is designed so that the user can enter minimal information in order to produce a list of matching and close-matching addresses from which they can select the required one. The search term entered can also contain elements such as wildcards.
A prompt set can be used to guide the user as to what information should be entered at each stage. Ideally, the user will always enter information that generates the smallest number of matches. This makes the search more efficient and makes it easier for the user to select the final address. Which prompt set should be used depends on whether the flatten option is set to true or false.
This is a multi-step process involving the following endpoints:
search_type to singleline via the options array.global_address_key. You can choose between:Enrichment data
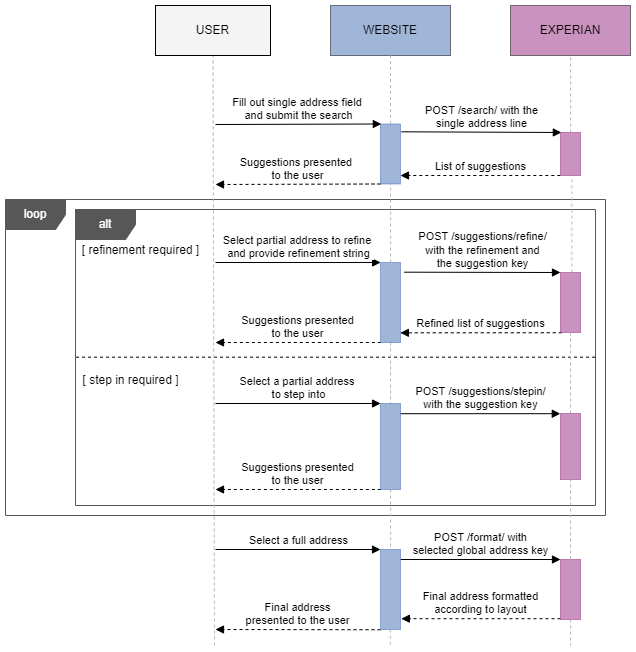
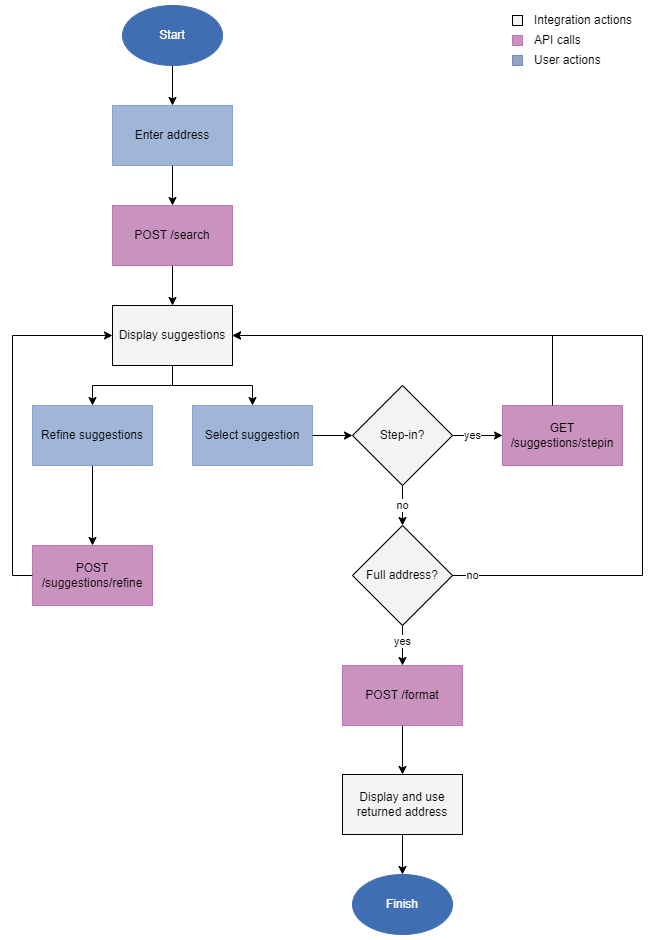
For integrations that target users who are familiar with the address capture process, like call center operators, we recommend setting the flatten option to false. This does not affect the way in which the initial search is performed, but does affect the number and type of suggestions that are returned. The suggestions may have one or more of the following properties:
flatten option set to true, due to a hierarchical nature of the resulting list of suggestions.We recommend that you use the OneLine prompt set. This prompt set specifies a single unconstrained input line that will accept any address elements. It is designed to be used with the Singleline search type with the flatten option set to false in order to allow users to enter any search terms that they feel are appropriate. Due to the hierarchical nature of resulting list of suggestions, and the fact that the user can step into entries to obtain more detail, there is not a requirement to use a more restrictive prompt sets to minimize suggestions list size.

The recommended workflow (as demonstrated by our sample code) is:

The relevant address and enrichment components can be stored in your database if required.
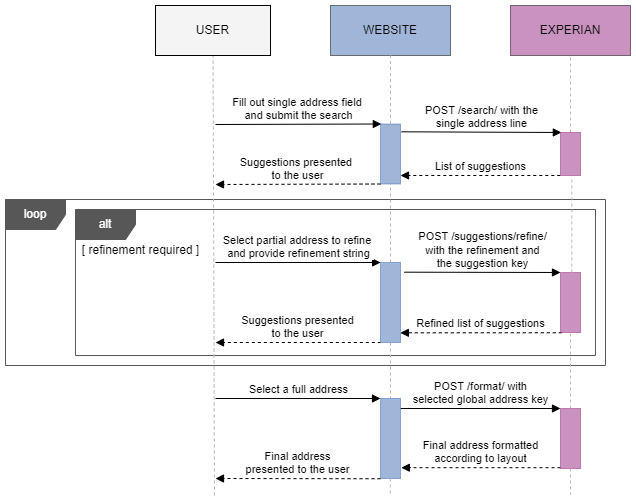
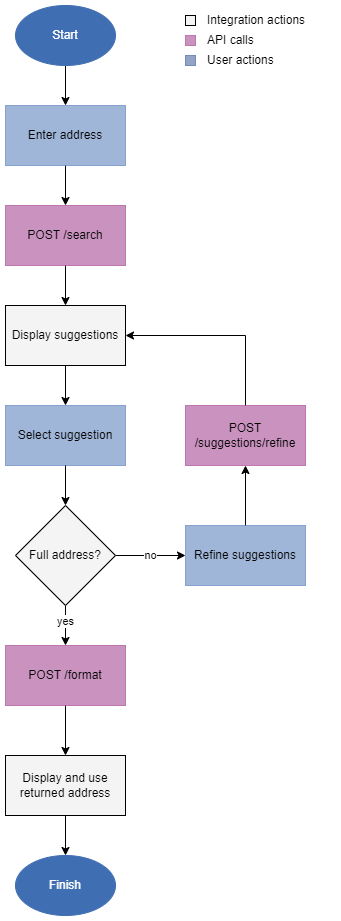
For integrations that target users who are not familiar with the address capture process, like validating addresses on retail websites, we recommend setting the flatten option to true. This does not affect the way in which the initial search is performed, but does affect the number and type of suggestions that are returned. The suggestions may have one or more of the following properties:
flatten option set to false. This is especially true if the search is not restricted using one of the recommended prompt sets.When using the Singleline search type and setting the flatten option users are required to input the search terms in a restrictive fashion, in order to generate the smallest number of matches to select from. This is done by using one of the following prompt sets:
OptimalAlternateAlternate2 (USA only)Additional refinement step

The recommended workflow (as demonstrated by our sample code) is:

The relevant address and enrichment components can be stored in your database if required.